Custom Quotes
3 months | Sketch, Whimsical, InVisionImpact
Brought in >$100k in sales revenue on the first day.
Responsible for >$16M in annual revenue.
An ongoing project for Cimpress, custom quotes became high priority at the beginning of 2020, as we prepared to onboard a crucial business.
It became apparent that custom quotes needed to be revisited after 2 years on the back burner. I was tasked with leading UX for an application with a long history in the company.
It became apparent that custom quotes needed to be revisited after 2 years on the back burner. I was tasked with leading UX for an application with a long history in the company.

Understand
The project kicked off with a full-day brainstorming session led by UX – through sticky-note exercises we compiled existing knowledge about Quotes, and reviewed the product proposal. I also walked through existing legacy designs that had never been built, to better understand what had changed from two years ago.
After the workshop, I interviewed a quotes manager, our primary persona. They walked me through their existing third-party software, and I learned what key features were needed to move their operations to our Quotes application without impacting their revenue.
We had two users to design for – a quotes manager (someone acting on behalf of the end customer) and the fulfiller who would be answering the request. The application needed to be straightforward for the request, while providing the fulfiller with needed information to give an accurate quote.
![]()
Key problems identified
The project kicked off with a full-day brainstorming session led by UX – through sticky-note exercises we compiled existing knowledge about Quotes, and reviewed the product proposal. I also walked through existing legacy designs that had never been built, to better understand what had changed from two years ago.
After the workshop, I interviewed a quotes manager, our primary persona. They walked me through their existing third-party software, and I learned what key features were needed to move their operations to our Quotes application without impacting their revenue.
We had two users to design for – a quotes manager (someone acting on behalf of the end customer) and the fulfiller who would be answering the request. The application needed to be straightforward for the request, while providing the fulfiller with needed information to give an accurate quote.

Key problems identified
- Due to lack of data, businesses couldn’t track what custom products were repetitive and popular.
-
Due to no historical records, they couldn’t check what had been previously quoted.
-
The software they were using was too complicated.
- The software they were using was never meant to manage quotes.
The PM and I determined some of the following assumptions and requirements:
Assumptions
Requirements
Assumptions
-
Someone acting on behalf of the end customer may be getting information through the phone and email.
-
A fulfiller will need at minimum some attributes and a short description.
- There will likely be short negotiations of what is being produced between fulfiller and customer.
Requirements
-
An easy to navigate quote request form
-
Must have quote states to reflect where it is in the workflow
-
Must allow rejection and acceptance on both fulfiller and customer’s end
- Must have ability to handle product attributes if needed
User Flow
With the personas in mind, I mapped out the expected user flow which helped determine how many different features we needed to build. It became apparent that there would be two overlapping flows, with the quotes manager being the main user for most of the screens.
![]()
With the personas in mind, I mapped out the expected user flow which helped determine how many different features we needed to build. It became apparent that there would be two overlapping flows, with the quotes manager being the main user for most of the screens.

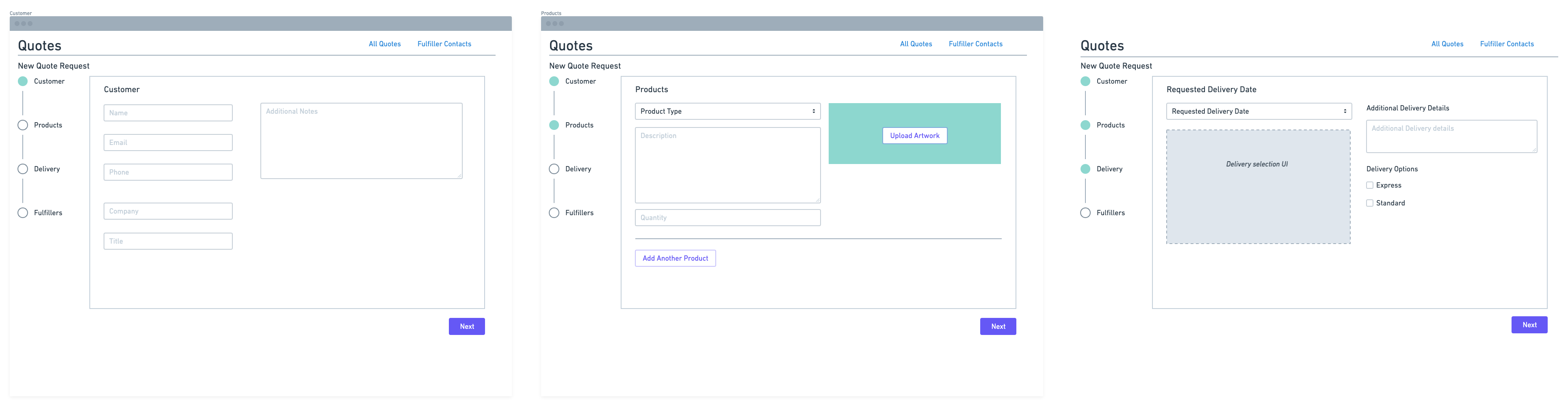
Low Fidelity Design
With the key screens determined from the user flow, I moved into the low fidelity design portion of the project. While I started off with whiteboard drawings, it became apparent that I needed a better way to iterate. Moving the work into Whimsical allowed me to share and receive feedback asynchronously from stakeholders.
With the key screens determined from the user flow, I moved into the low fidelity design portion of the project. While I started off with whiteboard drawings, it became apparent that I needed a better way to iterate. Moving the work into Whimsical allowed me to share and receive feedback asynchronously from stakeholders.


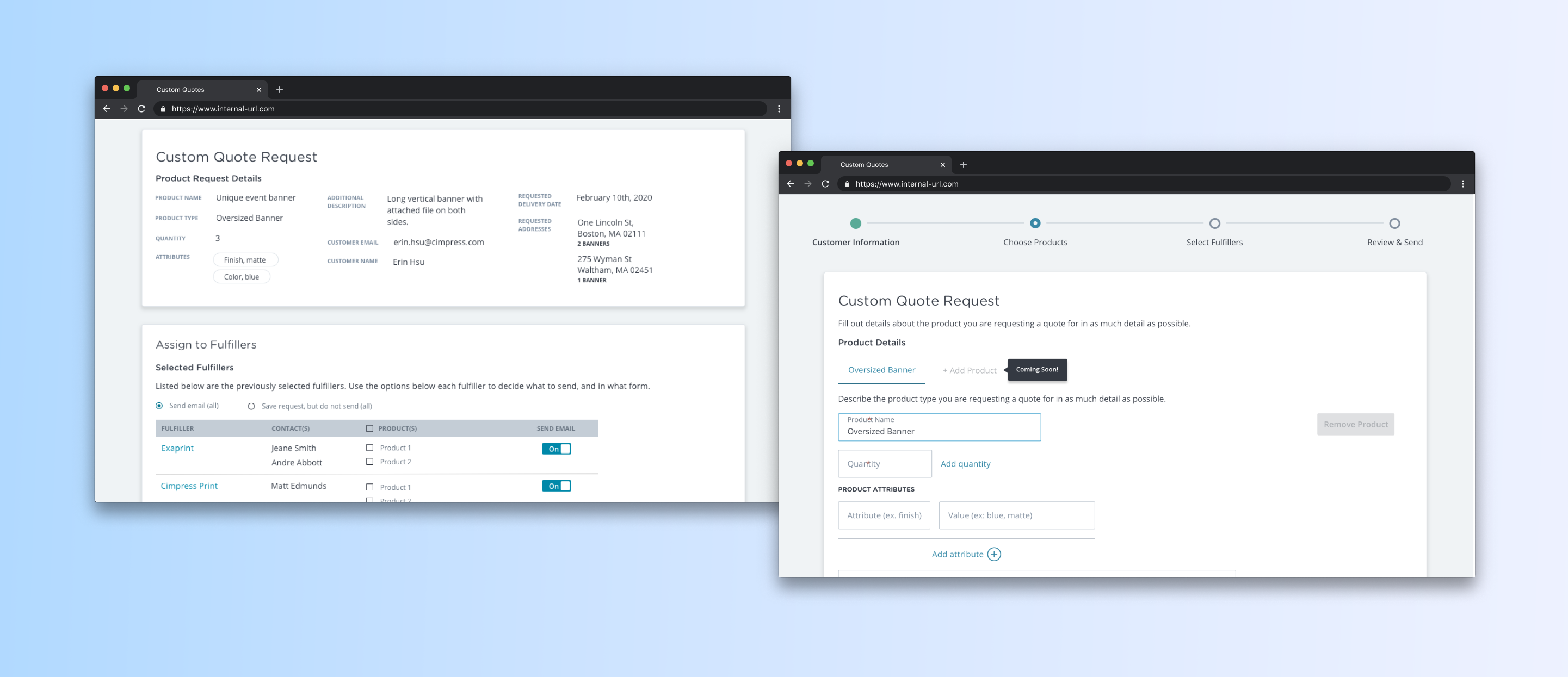
High Fidelity Design
The approach for the high fidelity wires was slightly different than how I would usually work – we wanted to start with an idealized version of Custom Quotes, to then pare it back to a MVP that was feasible in the 3 month window we had.
The high fidelity wires therefore had more features than the end application. After feedback from our direct users on the low fidelity designs, I put together visuals in Sketch to share with the engineering team.
The approach for the high fidelity wires was slightly different than how I would usually work – we wanted to start with an idealized version of Custom Quotes, to then pare it back to a MVP that was feasible in the 3 month window we had.
The high fidelity wires therefore had more features than the end application. After feedback from our direct users on the low fidelity designs, I put together visuals in Sketch to share with the engineering team.

The team I was working with was geared towards front-end development in their skillsets. This allowed us to move quickly through the development process and resulted in a highly enjoyable partnership.
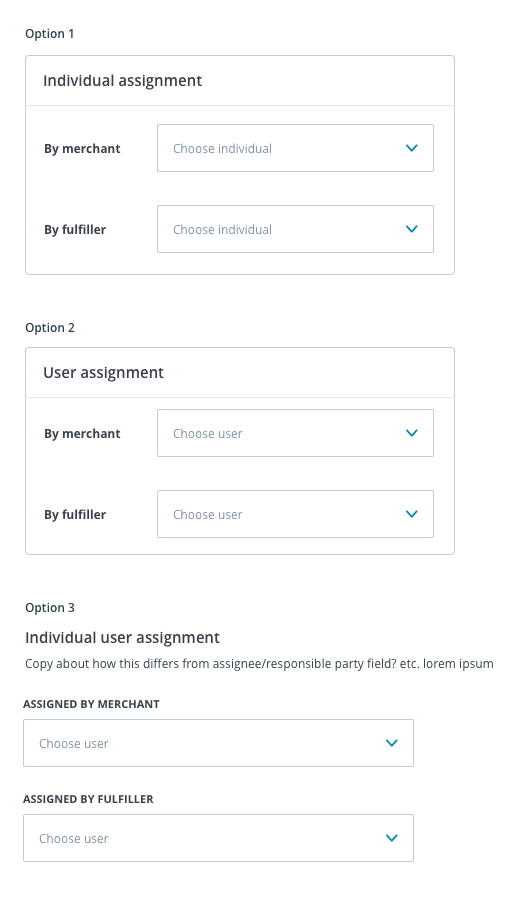
A teammate would reach out with a question –
![]()
– and within 10 minutes, we’d have a solution ready to implement.
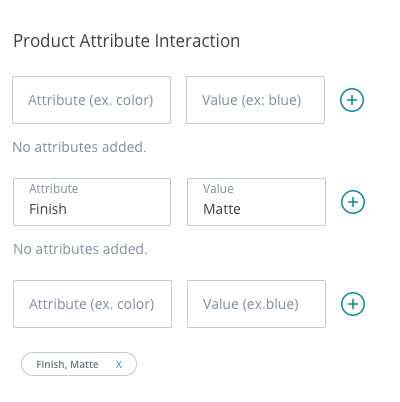
![]()
![]()

– and within 10 minutes, we’d have a solution ready to implement.




Iteration
The quotes department we worked closest with adopted the new application quickly. Because of Quotes, new data and insights were made available and they were better able to tailor what was offered to customers on their website.

New feature requests poured in once the MVP launched – some came from users who wanted to move faster through the process, while others were additional features users now saw the value of. The MVP was scoped down to handle single product quote requests at launch; the next logical step for our team was to focus on supporting multi-product quotes.
Small tweaks to Custom Quotes continued into the next few quarters, but delivering a usable MVP to our businesses so quickly was immensely gratifying.